Moderné API so stránkovaním a triedením: Ako zlepšiť použiteľnosť vašej REST služby

Pri vývoji REST API je dôležité myslieť na škálovanie. Ak vaša služba vracia stovky či tisíce záznamov naraz, klientská aplikácia sa môže rýchlo preťažiť. Stránkovanie (paging), triedenie (sorting) a filtrovanie (filtering) sú kľúčové techniky pre zvýšenie výkonu aj použiteľnosti. V tomto článku sa pozrieme, ako ich implementovať v Java REST službách s využitím JPA a Hibernate.
1. Vysvetlenie stránkovania (offset, limit) a prečo je dôležité pre výkon
Stránkovanie znamená, že údaje vraciate po častiach – napríklad 10 alebo 20 záznamov na jednu odpoveď. Toto umožňuje:
- nižšie zaťaženie servera a databázy
- lepší používateľský zážitok (rýchlejšie načítanie dát)
- prehľadnejšie spracovanie vo frontende
Najčastejšie používané parametre:
?offset=0&limit=20
Prvý parameter označuje index prvého záznamu (od ktorého sa začína), druhý určuje počet záznamov na stránku. Alternatívne sa používa stránkovanie pomocou page a size.
2. Vytváranie parametrov pre sorting a filtering (sortBy, order, filter)
REST API by malo umožniť klientovi rozhodnúť, ako chce dáta zobraziť. Príklad URL požiadavky:
/api/products?offset=0&limit=10&sortBy=price&order=asc&filter=category:electronics
Parametre by mali byť flexibilné, ale zároveň bezpečné (pozor na SQL injection!). Filtering môže byť vo forme párov key:value, ktoré sa na serveri spracujú ako podmienky v dotaze.
3. Implementácia v JPA/Hibernate (JPQL, Criteria API)
V prípade jednoduchého dotazu môžeme použiť JPQL:
TypedQuery<Product> query = em.createQuery(
"SELECT p FROM Product p WHERE p.category = :category ORDER BY p.price ASC", Product.class);
query.setParameter("category", "electronics");
query.setFirstResult(offset);
query.setMaxResults(limit);
List<Product> result = query.getResultList();
Ak potrebujete dynamicky meniť podmienky a poradie, odporúča sa použiť Criteria API:
CriteriaBuilder cb = em.getCriteriaBuilder();
CriteriaQuery<Product> cq = cb.createQuery(Product.class);
Root<Product> root = cq.from(Product.class);
cq.select(root);
List<Predicate> predicates = new ArrayList<>();
predicates.add(cb.equal(root.get("category"), "electronics"));
cq.where(cb.and(predicates.toArray(new Predicate[0])));
cq.orderBy(cb.asc(root.get("price")));
TypedQuery<Product> query = em.createQuery(cq);
query.setFirstResult(offset);
query.setMaxResults(limit);
4. Návrh API odpovedí (zabalenie dát do JSON, linky pre ďalšie a predchádzajúce stránky)
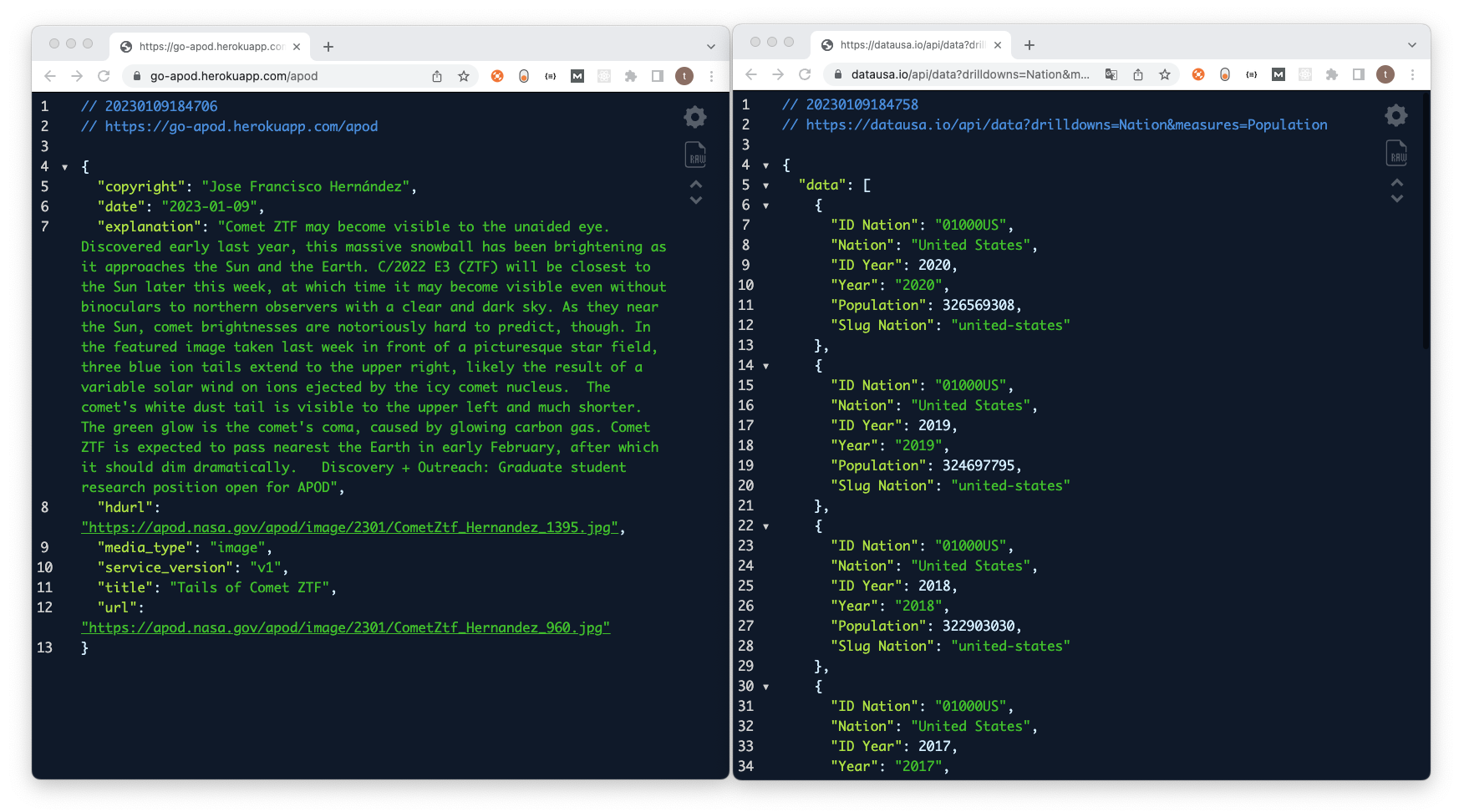
Odpoveď z API by mala okrem samotných dát obsahovať aj informácie o stránkovaní:
{
"data": [ /* zoznam produktov */ ],
"pagination": {
"offset": 0,
"limit": 10,
"total": 83,
"next": "/api/products?offset=10&limit=10",
"prev": null
}
}
Takáto štruktúra uľahčuje frontend vývojárom implementáciu stránkovaného UI (napr. s tlačidlami „Ďalšia stránka“, „Predchádzajúca stránka“).
5. Testovanie a ladenie stránkovania vo frontende (AJAX, React, Angular)
V moderných SPA aplikáciách (Single Page Application) sa stránkovanie vykonáva pomocou AJAX requestov. Príklad v Reacte:
useEffect(() => {
fetch(`/api/products?offset=${offset}&limit=10`)
.then(res => res.json())
.then(data => setProducts(data.data));
}, [offset]);
V Angulari môžete použiť HttpClient a rxjs switchMap pre reakciu na zmenu stránky. Dôležité je testovať správanie pri:
- preklikávaní medzi stránkami
- zmene filtra počas stránkovania
- návrate na predchádzajúcu stránku po aktualizácii údajov
Záver
Stránkovanie, triedenie a filtrovanie sú základné prvky moderných REST API. Pomáhajú udržať výkon aplikácie a zároveň poskytujú používateľom komfort pri práci s veľkým objemom dát.
Praktickú implementáciu týchto princípov si môžete vyskúšať na kurze Java REST služby s Hibernate a JPA, kde sa naučíte navrhovať škálovateľné a užívateľsky prívetivé API pre reálne aplikácie.
Viac informacií preberáme na kurze:
Kurz JAVAEEREST - Java REST - RESTful Web Services s Hibernate

Súvisiace články:
- Top chyby v Jave: Poznáte ich všetky a viete ich riešiť?
- Prečo využívať UML? Od odhaľovania požiadaviek až po nasadenie do produkcie
- Prvá RESTová služba v Jave: Krok za krokom s Maven, Tomcat a Hibernate
- Prečo využívať UML? Od odhaľovania požiadaviek až po nasadenie do produkcie
- Use-case diagram: Najlepší spôsob, ako jasne porozumieť užívateľským požiadavkám
- MDD v praxi: Prečo sa oplatí stavať na modeloch a generovať kód
- Sekvenčný diagram: Krok za krokom k prehľadnej komunikácii v systéme